极简设计的原则与案例资料整理
从博客的设计就可以知道,我是个极简设计的拥护者。从近两年的互联网产品设计中可以看出,UED界面设计风潮正在往两条截然不同的路线演进:一是以Google和微软为典型的极简主义,二是以Apple为典型的仿真主义(注:这里指的是Apple的软件设计,Apple的工业设计同样遵循极简主义路线)。
由于工作需要,这两天决定重新学习极简设计。虽然在这之前本人也有过一些极简设计案例,但都是凭着感觉走,并没有形成系统化的研究和观点,今天决定好好整理一下,观点来源于网上论点,我只是摘抄和整理。
什么是极简设计?
极简设计是将最基本的元素呈现,并摒弃所有多余结构、色彩、图形和其他素材的设计方法,但对色彩、材料的质感要求很高。
极简设计的目的是使主要内容浮出并成为聚焦点,从视觉角度出发,极简设计意味着要沉静并将最基本的元素作为中心思想。
极简主义起源于20世纪初期,二次世界大战后,由极度推崇极简艺术的艺术家们发起。欧洲现代主义建筑大师Mies Vander Rohe的名言“Less is more”被认为是代表了极简主义的核心思想。极简设计最近才在网页的设计上盛行,早期的互联网并没有将它付诸实践,随着信息爆炸带来的信息过载,极简设计在网页的应用越来越得到重视。
如何开始极简设计?
就如人们常提及的那样,极简主义会在最前部带出最重要的内容并为用户最小化一切干扰。如果某一页有过多结构,用户会对每个元素的位置感到疑惑并曲解其本意。一个极简设计会将焦点直接放在内容上。
举例说,任何黑白组合的设计都会吸引用户的注意力。颜色自身会成为焦点。让我们看看这个特别的例子。
或许你已经看过这类设计:单纯的白色背景,一块内容还有一个图案。图案包含色彩,结构和设计者的品牌和身份。由于这个特别图案的复杂性,其他在这个页面上的内容被忽略,显得不重要,最小化内容使设计者达到完美的平衡。
极简网页设计的几个基本要素
框架化设计和内容架构
有适当的框架,你便可以利用层次,排版来制造出视觉的冲击。构建框架,请遵循以下步骤:
·选定你真正需要的内容。
·列出优先考虑的内容,分清主次。
尝试为你的框架作几张草图,去感受下好的视觉层次是怎样得出来的。当你得出这个框架,考虑一下怎样使布局具有美感。例如,你的图标要上颜色但是这个设计你不会在其他地方重新使用,你必须为这些作出说明。
注重留白
设计中的留白,就像是音乐中的休止符,留白并不代表“无”,而是必不可少的精彩。留白在极简设计中扮演了平衡内容与元素布局的重要角色。
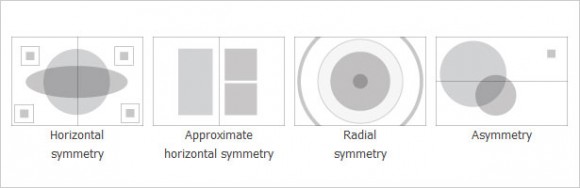
平衡,对齐,对比
平衡,对齐,对比是极简主义的三大要领。累赘的内容可以用空白和适当的构图所取代,设计的基本原理要求必须非常谨慎地处理这个问题。确保你的设计坚持这些准则,你便不需要额外的视觉辅助来实现设计的“完整性”:
极简网页设计的原则
1.内容是重点
极简设计的重点不是视觉呈现,而是内容——以干净利落、直观明了的方式呈现的信息。极简指的是版面设计的结构;但所有简约设计的主要目的是实现设计的功能并传递要表达的信息。内容是网页的重点,无论这些内容是一组照片、网页设计,还是文字。设计不能喧宾夺主。
Autumn Whitehurst Illustration
在这个设计中,简单的白色背景和淡化的文字使视线集中在艺术作品上。
2.留白为主
为了方便读者浏览和阅读网页内容,极简设计通常采用大量的留白。在有些设计中,留白占主导地位,约占整体布局的60%到70%。虽然这些留白显得单调,而极少量的网站元素却牢牢地抓住了浏览者的注意力,并有效地影响他们对网站整体设计的认识。
经验之谈:网页元素较少而留白较多,这样的设计中,浏览者能注意到每个元素。
空白是基本元素,内容所占的空间很少。也请注意所用的中性色调很淡,很柔和。
3.排版是辅
信息通过排版传递给。大号的粗体字将浏览者的注意力吸引到目标区域。设计时通过对字体颜色、大小和样式的精心选择来突出重要元素,并弱化不太重要的部分。
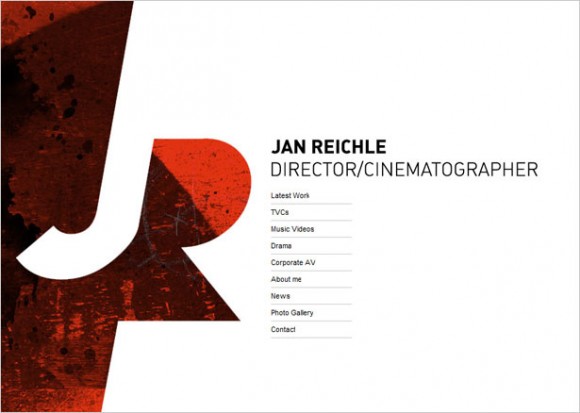
页面中央使用大号的粗体字来抓住浏览者的视线。
在这个设计中,浏览者的视线绕过网站名称,而聚焦在“标志性”的内容区(在这一范例中,这是作者的最新作品),尽管网站名称出现在“标志性”内容的前方。这与I love trpotraphy的设计截然相反,它是将网站名称作为设计的主体。
4.纯色组成的调色板
避免在Web2.0的设计中使用浮华的、亮色的方案,也要避免古典的设计趋势。通常情况下,设计者选择一种鲜明的颜色来有力地表现网站的重要内容。这些内容元素通常是可点击的,这种元素的数量在网页上很少超过5-7个。
5.背景色调通常采用简单的纯白色/灰色或纯黑色
纯色作为背景颜色行之有效,特别是当要呈现的内容充满活力、丰富多彩(如设计一览的页面内容)。不会分散浏览者的注意力;相反,可以帮助浏览者浏览网页,查找内容。“极简”设计几乎从不采用鲜明的背景图,很少使用图案、纹理及鲜艳的颜色。
纯白背景突出了缩略的项目图。
黑色的背景起着同样的作用。
6.颜色最少
许多极简的网站设计只使用一至三种颜色,内容以外的网页元素通常是单色。
这种设计展现了前景中单一的色调。
在此设计中,诸如网站名字、导航条和侧栏等网页元素使用的是不同色调的灰色。
7.以文字标识代替了图像标识
在设计中坚持极简主义的理念将设计简化。极简网站的标识通常简单明了。
The Idiot Behind the Iron Mask
8.用干净利落的直角和直线条
常使用利落的直角和直线条来代替圆形和不规则的边缘。要避免在极简式的网页设计中采用圆形的图像元素,以及那些在车库设计中出现的不规则边缘。
9.极简?白色、灰色和黑色
白色/黑色(或深灰色)是极简网站设计中典型的配色方案,但也有人使用不同的颜色来达到同样的目标。
10.使用充满活力、鲜艳的图像
鲜艳的、大胆的图像可以丰富设计的视觉冲击力,并与极简设计元素平淡而纯粹的颜色形成鲜明的对比。
11.使用基于网格的设计
许多极简设计使用带网格的布局,以反映极简主义结构化、直角及理性的特点。
转载请注明原文:泽泽博客
2012年09月08日 | 分类:UED |